0963.64.24.26 thietkedalat247@gmail.com 72 Bùi Thị Xuân, P.2, TP.Đà Lạt,Lâm Đồng Liên hệ
Ngày đăng: 31-12-1969 Đã xem: 494
10 thủ thuật đơn giản để cải thiện thiết kế trang web của bạn
Mọi người đều bắt đầu hành trình thiết kế của mình khi mới bắt đầu, và con mắt thẩm mỹ của bạn cũng phải được rèn luyện như mọi thứ khác. Nhìn vào các thiết kế Dribbble có thể vô cùng hữu ích, nhưng đôi khi bạn chỉ đánh giá cao các thiết kế nhưng không hiểu tại sao.
Có thể bạn quan tâm:

Không có ý kiến. Nội dung không tương thích với thiết kế. Không có đầu mối gì để thiết kế. Tất cả những lý do này có thể làm bạn chậm lại và thất vọng, vì vậy bây giờ tôi sẽ chỉ cho bạn 10 thủ thuật thiết kế cực kỳ đơn giản, không yêu cầu bất kỳ kỹ năng cụ thể nào và cách cải thiện những thiết kế xấu xí của bạn.
Màu đen và trắng
Không có ý tưởng? Không có hình ảnh tốt? chỉ đi màu đen và trắng. Bạn có thể có được một thiết kế theo chủ nghĩa táo bạo với thành phần phù hợp. Điều này giúp bạn hiểu về cân bằng, khoảng trắng và cách sử dụng văn bản và hình học.
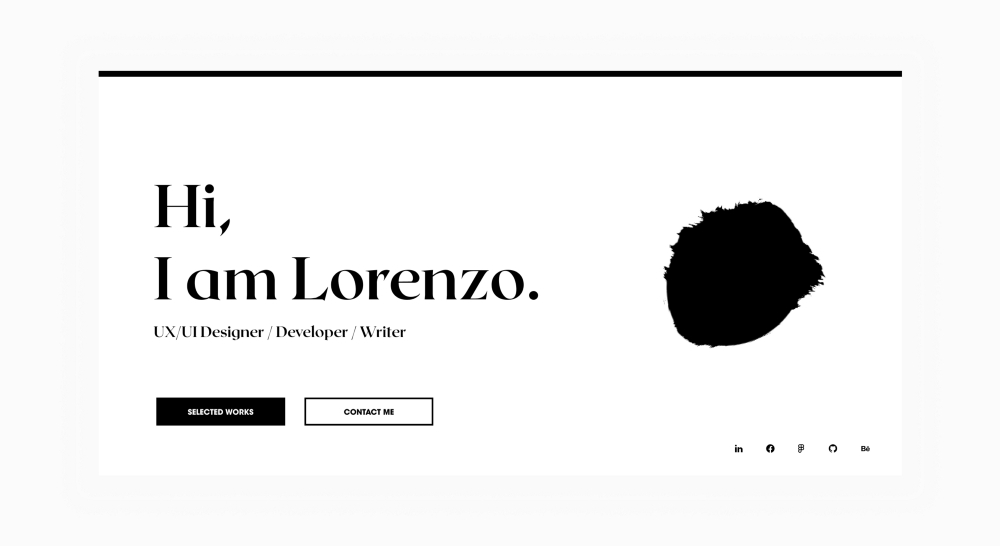
Hãy xem một ví dụ.

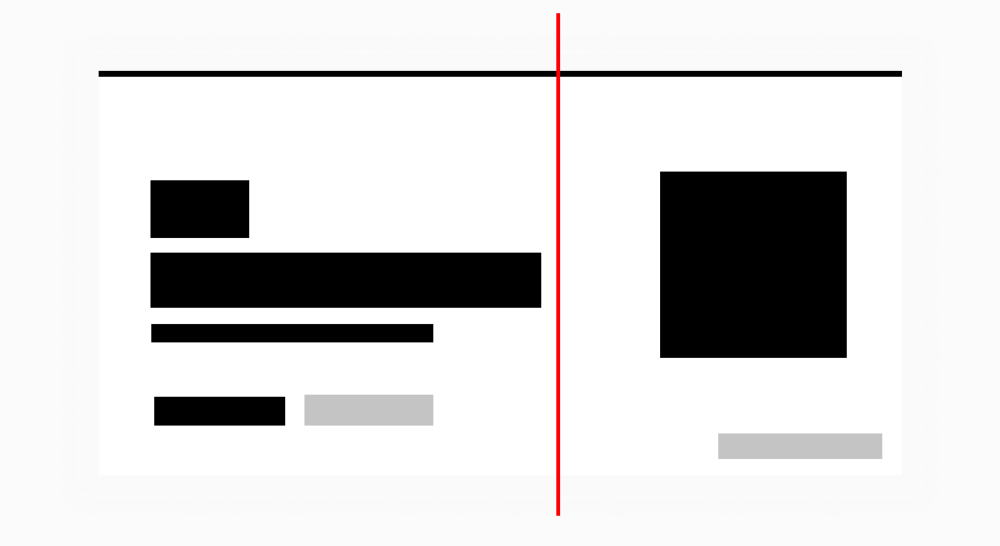
Tạo một "lược đồ cân bằng".
Tôi thích thử nghiệm các thiết kế của mình bằng cách sử dụng một “thứ” mà tôi có lẽ đã phát minh ra (??). Tôi gọi đó là “lược đồ cân bằng” và đó là phiên bản đen trắng của một khái niệm, nơi tôi sử dụng các hình hình học đơn giản để thay thế nội dung của mình.
Mục đích là mang lại cùng một lượng màu đen ở cả trái và phải, trên và dưới. Nếu bạn áp dụng nguyên tắc trên danh mục đầu tư đơn giản ở đó, bạn sẽ có được một thứ như sau:

Rõ ràng bạn phải xem bằng mắt, nhưng hãy xem một số phép tính. Vùng bên trái các hình chữ nhật màu đen tổng hợp thành khoảng: (236 * 138) + (934 * 132) + (313 * 69) + (674 * 44) = 207109 pixel
Trong khi hình chữ nhật lớn bên phải tính xung quanh: 446 x 446 = 198916 điểm ảnh.
Chúng chỉ khác nhau một sự khác biệt nhỏ: 3,958%!
Lưu ý: có, điểm mực nhỏ hơn hình chữ nhật, nhưng khá sắc nét và chi tiết khiến nó thu hút nhiều sự chú ý hơn.
Tôi đã không tính toán trước khi thiết kế. Sau nhiều năm luyện tập, điều này sẽ trở thành tự động, vì mắt bạn sẽ cảm thấy cân bằng sai.
Trình bày thiết kế với nền
Ví dụ mà tôi đã giới thiệu trước đây được trình bày trên nền xám, nhưng bạn có thể thử những cách khác nhau. Điều này giúp tạo ra một số chiều sâu và bối cảnh cho thiết kế của bạn.
Nhưng hãy cẩn thận: trong một trang web thực, bạn sẽ không có thêm dung lượng nhiều đâu, vì vậy đó chỉ là một mẹo trình bày!

Còn tiếp