0963.64.24.26 thietkedalat247@gmail.com 72 Bùi Thị Xuân, P.2, TP.Đà Lạt,Lâm Đồng Liên hệ
Ngày đăng: 09-04-2021 Đã xem: 609
CÁC CÁCH THỨC TỐI ƯU HÓA TỐC ĐỘ WEBSITE
Trước khi bắt đầu tối ưu hóa tốc độ trang web, bạn nên xác định thời gian tải hiện tại và xác định điều gì làm chậm trang web của bạn. Sau đó, bạn nên đặt mục tiêu hiệu suất trang web của mình. Khuyến nghị cho thời gian tải trang trong năm 2018 là dưới 3 giây. Theo nghiên cứu của Google về tốc độ di động trung bình trong các lĩnh vực ngành, chỉ một phần nhỏ các trang web gần với tốc độ được đề xuất của chúng.
Có thể bạn quan tâm:

Các trang web hiệu suất cao dẫn đến lượt truy cập trở lại cao, tỷ lệ thoát thấp, chuyển đổi cao hơn, mức độ tương tác cao hơn, xếp hạng cao hơn trong tìm kiếm không phải trả tiền và trải nghiệm người dùng tốt hơn. Các trang web chậm sẽ khiến bạn mất tiền và danh tiếng bị tổn hại. Bằng cách giảm thời gian tải trang, bạn sẽ tác động tích cực đến quá trình tiếp thị và bán hàng. Bạn sẽ nhận được lưu lượng truy cập cao hơn và thu hút nhiều khách hàng tiềm năng đủ điều kiện hơn có thể chuyển đổi thành khách hàng. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn các đề xuất về cách cải thiện hiệu suất trang web và thời gian tải trang của bạn.
Tầm quan trọng của việc tối ưu hóa tốc độ trang web
Thời gian tải trang là số liệu hiệu suất web cho biết thời gian cần thiết để một trang hiển thị trên màn hình người dùng.
Hãy xem cách tối ưu hóa tốc độ trang web ảnh hưởng đến các yếu tố chính của sự thành công của trang web:
Sự chuyển đổi.
Chuyển đổi trang web là một yếu tố quan trọng trong thành công kinh doanh của bạn, có nghĩa là thu hút khách truy cập làm những gì bạn muốn họ làm. Ví dụ: họ sẽ mua sản phẩm của bạn, đăng ký các chiến dịch bản tin, đăng ký hội thảo trên web hoặc tải xuống hướng dẫn.
Trang tải càng nhanh thì tỷ lệ chuyển đổi càng cao.
Theo nghiên cứu của Hubspot, độ trễ 1 giây có nghĩa là giảm 7% chuyển đổi. Ví dụ, một trang chậm lại 1 giây có thể khiến Amazon mất 1,6 tỷ USD doanh thu mỗi năm.
Hiển thị.
Thời gian tải trang web của bạn cũng ảnh hưởng đến mức độ dễ dàng người dùng có thể tìm thấy trang web của bạn. Tốc độ trang web là một trong những yếu tố mà Google cân nhắc khi xếp hạng các trang web. Một trang web hoạt động kém có trải nghiệm người dùng kém và kết quả là ít được quảng cáo hơn trong kết quả tìm kiếm.
Kể từ tháng 12 năm 2017, công cụ tìm kiếm của Google đã bắt đầu xếp hạng dựa trên các phiên bản di động của các trang, ngay cả đối với các tìm kiếm trên máy tính để bàn. Mục tiêu của quyết định này là bảo vệ người dùng khỏi các trang web có hiệu suất thấp và không đáp ứng với tất cả các thiết bị.
Khả năng sử dụng.
Khả năng sử dụng của trang web như tốc độ trang web, thời gian tải và khả năng đáp ứng của trang web đối với yêu cầu của người dùng ảnh hưởng trực tiếp đến lòng trung thành của khách hàng. Trang web của bạn càng hoạt động tốt thì người dùng càng hài lòng. Trải nghiệm người dùng tuyệt vời là cách để xây dựng cơ sở khách hàng lớn và thương hiệu mạnh.
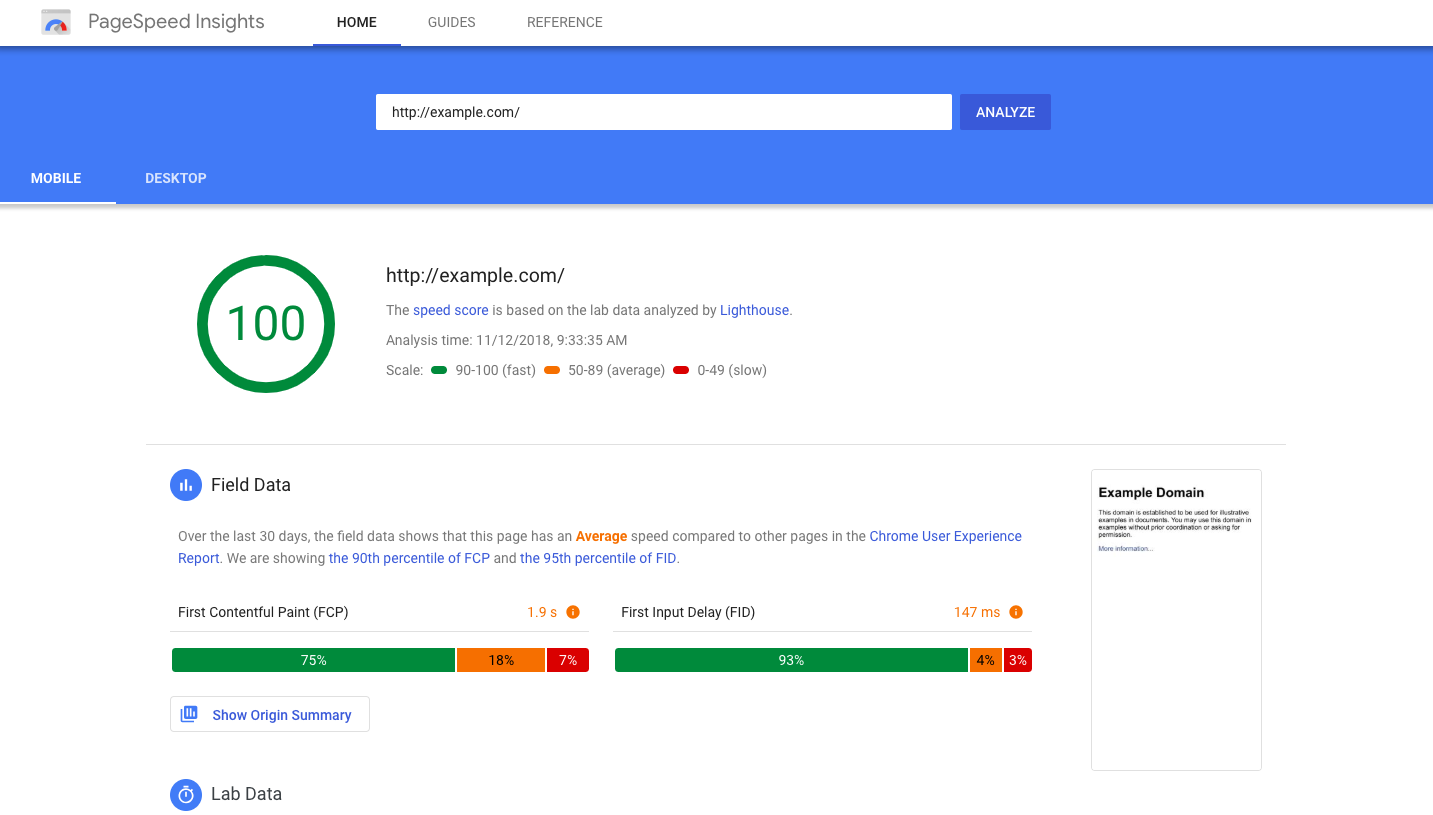
Các cách đánh giá tốc độ trang web của bạn
Trước khi bắt đầu tối ưu hóa tốc độ trang web, bạn nên xác định thời gian tải hiện tại và xác định điều gì làm chậm trang web của bạn. Sau đó, bạn nên đặt mục tiêu hiệu suất trang web của mình. Khuyến nghị cho thời gian tải trang trong năm 2018 là dưới 3 giây. Theo nghiên cứu của Google về tốc độ di động trung bình trong các lĩnh vực ngành, chỉ một phần nhỏ các trang web gần với tốc độ được đề xuất của chúng.
Vì vậy, nếu bạn tối ưu hóa tốc độ trang web của mình ở mức có thể chấp nhận được, bạn sẽ có được lợi thế xếp hạng đáng kể so với các đối thủ cạnh tranh.
Các cách tối ưu hóa tốc độ trang web được liệt kê trong bài viết này rất khác nhau và đôi khi giải pháp cho một vấn đề có thể có tác động tiêu cực đến khía cạnh khác của trang web của bạn. Đó là lý do tại sao chúng tôi khuyên bạn nên phân tích tốc độ trang web sau mỗi lần thay đổi để xác định hành động nào mang lại kết quả tốt nhất.
Tối ưu hóa cơ sở dữ liệu là một cách hiệu quả để tăng hiệu suất. Nếu bạn sử dụng hệ thống quản lý nội dung (CMS) được đóng gói với các plugin phức tạp, kích thước cơ sở dữ liệu sẽ tăng lên và trang web của bạn hoạt động chậm hơn. Ví dụ: WordPress CMS lưu trữ các nhận xét, bài đăng trên blog và các thông tin khác chiếm nhiều dung lượng lưu trữ dữ liệu. Mỗi CMS yêu cầu các biện pháp tối ưu hóa riêng và cũng có một số plugin cụ thể. Ví dụ: đối với WordPress, bạn có thể xem xét WP-Optimize.
Sử dụng bộ nhớ đệm trang web
Có rất nhiều người dùng truy cập trang tại một thời điểm máy chủ hoạt động chậm và cần thêm thời gian để cung cấp trang web cho từng người dùng. Bộ nhớ đệm là quá trình lưu trữ phiên bản hiện tại của trang web của bạn trên máy chủ lưu trữ và hiển thị phiên bản này cho đến khi trang web của bạn được cập nhật. Điều này có nghĩa là trang web không hiển thị lặp đi lặp lại cho mỗi người dùng. .
Các phương pháp tiếp cận bộ nhớ đệm trang web phụ thuộc vào nền tảng mà trang web của bạn được phát triển. Ví dụ: đối với WordPress, bạn có thể sử dụng các plugin sau: W3 Total Cache hoặc W3 Super Cache. Nếu bạn sử dụng VPS hoặc một máy chủ chuyên dụng, bạn cũng có thể thiết lập bộ nhớ đệm trong cài đặt chung của mình. Trong trường hợp máy chủ dùng chung, bộ nhớ đệm của trang web thường không khả dụng.
Triển khai nén Gzip
Gzip Compression là một cách hiệu quả để giảm kích thước tệp. Nó giảm thiểu các yêu cầu HTTP và giảm thời gian phản hồi của máy chủ. Gzip nén các tệp trước khi gửi chúng đến trình duyệt. Về phía người dùng, trình duyệt giải nén các tệp và trình bày nội dung. Phương pháp này có thể hoạt động với tất cả các tệp trên trang web của bạn. Bạn có thể kích hoạt Gzip trên trang web của mình bằng cách thêm một số dòng mã hoặc thông qua tiện ích có tên là gzip.
Thay vì phải mất thời gian ngồi chờ lập trình viên thiết kế một landingpage, bạn có thể dùng mẫu landingpage có sẵn để tránh bỏ lỡ cơ hội kinh doanh, đặc biệt đối với các dự án ngắn hạn cần landingpage ngay lập tức. Thật dễ dàng để không gián đoạn kinh doanh của bạn. Các mẫu landingpage được tuyển chọn dựa trên các landingpage đã làm và hiện đang hoạt động. Xem các mẫu thiết kế landing page của chúng tôi tại: https://mylandingpage.vn
Tối ưu hóa cơ sở dữ liệu trong CMS
Tối ưu hóa cơ sở dữ liệu là một cách hiệu quả để tăng hiệu suất. Nếu bạn sử dụng hệ thống quản lý nội dung (CMS) được đóng gói với các plugin phức tạp, kích thước cơ sở dữ liệu sẽ tăng lên và trang web của bạn hoạt động chậm hơn. Ví dụ: WordPress CMS lưu trữ các nhận xét, bài đăng trên blog và các thông tin khác chiếm nhiều dung lượng lưu trữ dữ liệu. Mỗi CMS yêu cầu các biện pháp tối ưu hóa riêng và cũng có một số plugin cụ thể. Ví dụ: đối với WordPress, bạn có thể xem xét WP-Optimize.
Giảm việc sử dụng font chữ web
Font chữ web đã trở nên rất phổ biến trong thiết kế trang web. Thật không may, việc sử dụng phông chữ web có tác động tiêu cực đến tốc độ hiển thị trang. Font chữ web thêm các yêu cầu HTTP bổ sung vào tài nguyên bên ngoài. Các biện pháp sau đây sẽ giúp bạn giảm kích thước lưu lượng truy cập phông chữ web:
Sử dụng các định dạng hiện đại WOFF2 cho các trình duyệt hiện đại;
Chỉ bao gồm những bộ ký tự được sử dụng trên trang web;
Chỉ chọn những kiểu cần thiết
Phát hiện lỗi 404
Lỗi 404 có nghĩa là "Không tìm thấy trang". Thông báo này được lưu trữ cung cấp cho các trình duyệt hoặc công cụ tìm kiếm khi nội dung được truy cập của một trang không còn tồn tại. Để phát hiện và sửa lỗi 404, bạn có thể sử dụng các công cụ và plugin phát hiện lỗi. Như chúng tôi đã đề cập, các plugin bổ sung có thể ảnh hưởng tiêu cực đến tốc độ trang web của bạn, vì vậy chúng tôi khuyên bạn nên chạy tài nguyên thông qua các công cụ bên ngoài để phát hiện lỗi. Ví dụ: Xenu’s Link Sleuth, Google Webmaster Tools (GWT) và 404 Rediirect Plugin cho WordPress.
Khi bạn đã phát hiện tất cả các lỗi 404, bạn cần đánh giá lưu lượng truy cập mà chúng tạo ra. Nếu các liên kết chết này không còn mang lại bất kỳ lượt truy cập nào và do đó không bao giờ tiêu thụ tài nguyên máy chủ của bạn, thì bạn có thể để chúng như cũ. Nếu các trang này vẫn có một số lưu lượng truy cập đến, hãy xem xét thiết lập chuyển hướng cho các liên kết bên ngoài và sửa địa chỉ liên kết cho các trang nội bộ.
Giảm chuyển hướng
Chuyển hướng trang web tạo ra các yêu cầu HTTP bổ sung tác động tiêu cực đến hiệu suất. Chúng tôi khuyên bạn nên giữ chúng ở mức tối thiểu hoặc loại bỏ chúng hoàn toàn. Trước tiên, bạn nên xác định tất cả các chuyển hướng trên trang của mình bằng cách chạy quét trang web. Bạn có thể sử dụng Screaming Frog để nhanh chóng xác định chuyển hướng. Sau đó, bạn phải kiểm tra xem chúng có phục vụ mục đích cần thiết hay không và chỉ để lại những mục quan trọng.
Sử dụng kỹ thuật tìm nạp trước
Tìm nạp trước đòi hỏi phải đọc và thực thi các hướng dẫn trước khi người dùng bắt đầu chúng. Kỹ thuật này khá phổ biến. Nó hoạt động tốt nếu bạn có thể đoán trước các hành động của người dùng và chẳng hạn như tải trước một số nội dung hoặc liên kết. Thông thường, các trình duyệt hiện đại cho phép tìm nạp trước theo mặc định vì chúng giả định các mẫu hành vi của người dùng. Tuy nhiên, các chuyên gia và kỹ sư UX có nhiều khả năng hiểu hành vi của người dùng hơn và đưa ra “gợi ý” cho các trình duyệt thực hiện công việc tìm nạp trước.
Có ba loại tìm nạp trước chính:
Tìm nạp trước DNS. Thực tiễn đòi hỏi phải phân giải trước các miền thành địa chỉ IP.
Tìm nạp trước liên kết. Nếu bạn chắc chắn rằng người dùng sẽ nhấp vào một liên kết cụ thể để điều hướng đến một số trang, bạn có thể áp dụng loại này